Implement
Capitalize<T>which converts the first letter of a string to uppercase and leave the rest as-is.
實現 Capitalize<T>,將字串的第一個字母轉換為大寫,其餘部分保持不變。
type capitalized = Capitalize<'hello world'> // expected to be 'Hello world'
接下來,你的任務是讓下面的type cases測試通過:
type cases = [
Expect<Equal<MyCapitalize<'foobar'>, 'Foobar'>>,
Expect<Equal<MyCapitalize<'FOOBAR'>, 'FOOBAR'>>,
Expect<Equal<MyCapitalize<'foo bar'>, 'Foo bar'>>,
Expect<Equal<MyCapitalize<''>, ''>>,
Expect<Equal<MyCapitalize<'a'>, 'A'>>,
Expect<Equal<MyCapitalize<'b'>, 'B'>>,
Expect<Equal<MyCapitalize<'c'>, 'C'>>,
Expect<Equal<MyCapitalize<'d'>, 'D'>>,
Expect<Equal<MyCapitalize<'e'>, 'E'>>,
Expect<Equal<MyCapitalize<'f'>, 'F'>>,
Expect<Equal<MyCapitalize<'g'>, 'G'>>,
Expect<Equal<MyCapitalize<'h'>, 'H'>>,
Expect<Equal<MyCapitalize<'i'>, 'I'>>,
Expect<Equal<MyCapitalize<'j'>, 'J'>>,
Expect<Equal<MyCapitalize<'k'>, 'K'>>,
Expect<Equal<MyCapitalize<'l'>, 'L'>>,
Expect<Equal<MyCapitalize<'m'>, 'M'>>,
Expect<Equal<MyCapitalize<'n'>, 'N'>>,
Expect<Equal<MyCapitalize<'o'>, 'O'>>,
Expect<Equal<MyCapitalize<'p'>, 'P'>>,
Expect<Equal<MyCapitalize<'q'>, 'Q'>>,
Expect<Equal<MyCapitalize<'r'>, 'R'>>,
Expect<Equal<MyCapitalize<'s'>, 'S'>>,
Expect<Equal<MyCapitalize<'t'>, 'T'>>,
Expect<Equal<MyCapitalize<'u'>, 'U'>>,
Expect<Equal<MyCapitalize<'v'>, 'V'>>,
Expect<Equal<MyCapitalize<'w'>, 'W'>>,
Expect<Equal<MyCapitalize<'x'>, 'X'>>,
Expect<Equal<MyCapitalize<'y'>, 'Y'>>,
Expect<Equal<MyCapitalize<'z'>, 'Z'>>,
]
從以下幾個方向來思考:
型別推斷 (Type Inference):利用 infer 來推斷字串的不同部分。
字串模板字面型別 (Template Literal Types):使用字串模板來組合處理後的字串部分,確保第一個字母大寫,而其餘部分保持不變。
邊界情況處理 (Edge Case Handling):考慮處理空字串的情況,確保當輸入為空時,返回空字串。
解法:
type MyCapitalize<S extends string> = S extends `${infer F}${infer R}` ? `${Capitalize<F>}${R}` : S
細節分析:
MyCapitalize<S> 是一個條件型別,使用模板字面型別來分解字串 S。它檢查 S 是否符合格式 ${infer F}${infer R},其中 F 是字串的第一個字符,R 是剩餘的部分。
當 S 符合這個結構時,infer F 提取出第一個字符,然後使用內建型別 Capitalize<F> (用於將字串的第一個字母轉換為大寫)將其轉換為大寫。
infer R 會捕捉字串中 F 之後的所有字符,保持不變。
使用模板字面型別 ${Capitalize<F>}${R} 組合處理後的字串,形成最終的結果。這樣的設計使得字串的其他部分保持原樣,僅將首字母轉換為大寫。
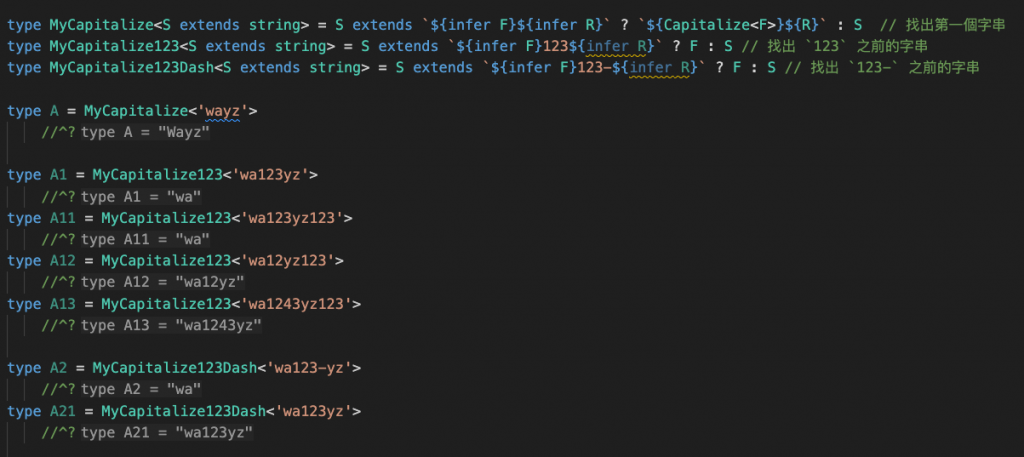
額外補充:infer 只會推斷第一次匹配到的型別。TypeScript 的條件型別在使用模板字面型別時,會從左到右進行匹配並推斷型別。
這樣,我們就能順利通過測試啦 🎉 😭 🎉
本次介紹了 Capitalize 的實作,下一關會挑戰 Replace,期待再相見!
